Generalmente il container flex ha come proprietà display:flex, ma esiste anche la seconda proprietà display:inline-flex che raramente viene usata.
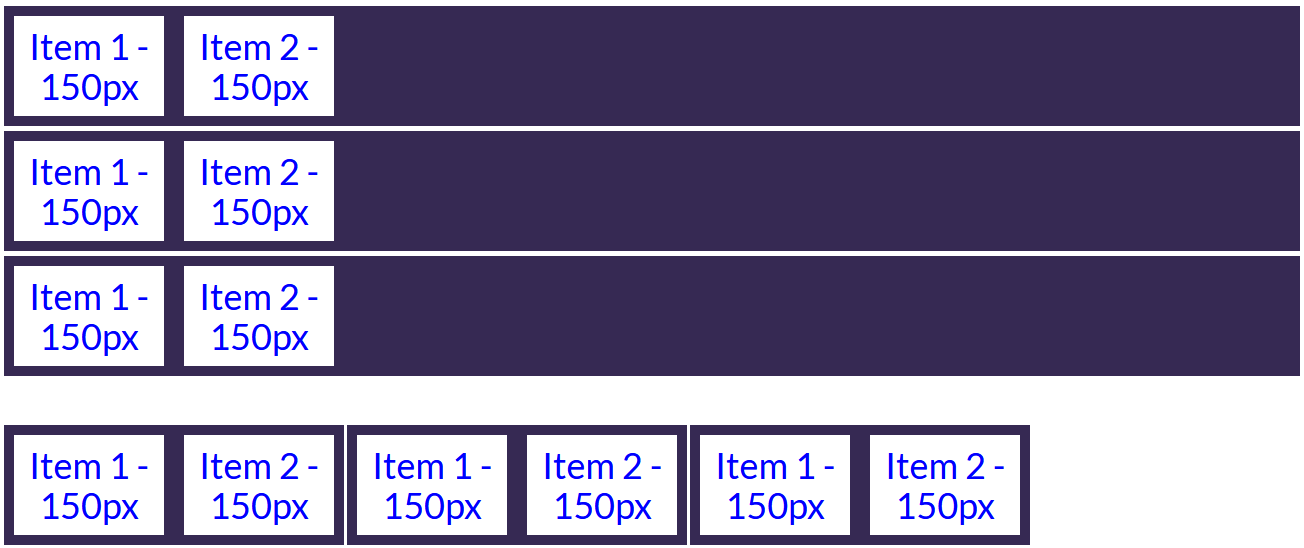
Nel primo caso il container occuperà l'intera riga comportandosi come display:block.
Nel secondo caso si comporterà come display:inline. Della riga occuperà solo quanto sia essenziale per gli elementi interni, ed altri container saranno allineati in linea.
Esempio

Codice HTML
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>Senza nome 3</title>
<style>
.flex-container {
display: flex;
background-color: rgb(54, 41, 83);
}
.flex-container2 {
display: inline-flex;
background-color: rgb(54, 41, 83);
}
.flex-item {
background-color: white;
width: 150px;
margin: 10px;
text-align: center;
line-height: 40px;
font-size: 36px;
padding:10px;
color:blue;
}
.flex-item2 {
background-color: white;
width: 150px;
margin: 10px;
text-align: center;
line-height: 40px;
font-size: 36px;
padding:10px;
color:blue;
}
</style>
</head>
<body>
<div class="container">
<div class="flex-container" style="margin-bottom:5px;">
<div class="flex-item">Item 1 - 150px</div>
<div class="flex-item">Item 2 - 150px</div>
</div>
<div class="flex-container" style="margin-bottom:5px;">
<div class="flex-item">Item 1 - 150px</div>
<div class="flex-item">Item 2 - 150px</div>
</div>
<div class="flex-container" style="margin-bottom:5px;">
<div class="flex-item">Item 1 - 150px</div>
<div class="flex-item">Item 2 - 150px</div>
</div>
<br/><br/>
<div class="flex-container2">
<div class="flex-item">Item 1 - 150px</div>
<div class="flex-item">Item 2 - 150px</div>
</div>
<div class="flex-container2">
<div class="flex-item2">Item 1 - 150px</div>
<div class="flex-item">Item 2 - 150px</div>
</div>
<div class="flex-container2">
<div class="flex-item">Item 1 - 150px</div>
<div class="flex-item">Item 2 - 150px</div>
</div>
</div></body>
</html>

