Proprietà elementi flex
Larghezza - HTML di esempio
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: grey;
}
.flex-item {
background-color: white;
width: 150px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 36px;
}
</ style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Item 1 - 150px</div>
<div class="flex-item">Item 2 - 150px</div>
<div class="flex-item">Item 3 - 150px</div>
<div class="flex-item">Item 3 - 150px</div>
</div>
</body>
</html>
Il container flex ha proprietà predefinite per impostare la larghezza definitiva da applicare a tutti gli elementi flex interni, flex-grow, flex-shrink, flex-basis:
flex-grow: 0; ( nessun aumento larghezza )
flex-shrink: 1; ( possibile restrizione larghezza )
flex-basis: auto; ( controlla opzioni larghezza )
flex: 0 1 auto; ( flex-shrink = 1 )
Queste proprietà possono essere modificate per i singoli elementi flex con le modalità che seguono.
Flex grow
Aumento larghezza degli elementi
La proprietà Flex grow consente all'elemento flex di crescere per riempire lo spazio del container flex lasciato vuoto, dopo avere sommato la larghezza di tutti gli altri elementi flex.
Possiamo assegnare ad uno o più elementi questa proprietà:
Come assegna la larghezza finale questa proprietà??
1 - Calcola la dimensione del container flex ( Esempio 1: 1140 px )
2 - Calcola la dimensione totale degli elementi flex interni al container ( Esempio 2 : 150+150+150+150 = 600px )
3 - Calcola lo spazio residuo Esempio 1-2 ( 1140 - 600 = 540 px )
4 - Somma il valore flex-grow di ogni articolo
Item 1 flex-grow: 0; Conteggia 0
Item 2 flex-grow: 2; Conteggia 2
Item 3 flex-grow: 3; Conteggia 3
Item 4 flex-grow: 1; Conteggia 1
5 - Totale valori flex-grow = 6
6 - Divide con questo totale lo spazio residuo ( punto 3 ) = 540:6 = 90px
7 -Aggiunge questi 90px agli elementi interni moltiplicato per il valore flex-grow loro assegnato
Item 1 flex-grow: 0; Aggiunge 0
Item 2 flex-grow: 2; Aggiunge 180
Item 3 flex-grow: 3; Aggiunge 270
Item 4 flex-grow: 1; Aggiunge 90
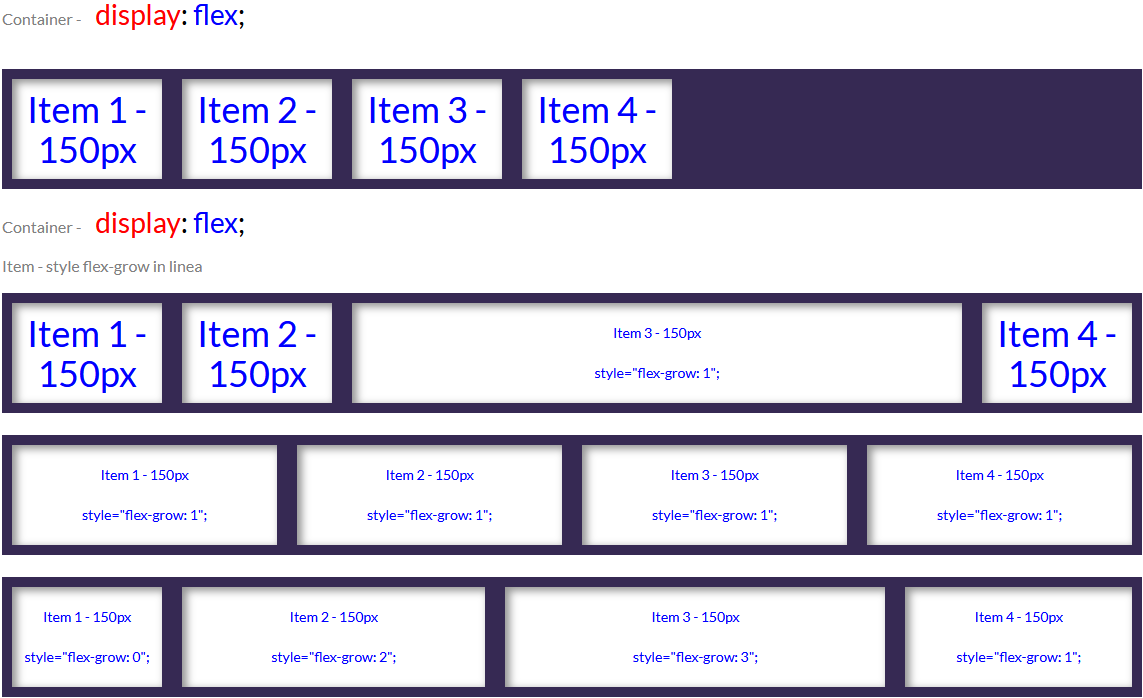
Esempio senza e con flex-grow

Flex shrink
Riduzione larghezza elementi
La proprietà Flex flex-shrink consente all'elemento flex, al contrario di flex-grow, di restringersi della quantità di spazio mancante al container flex, dopo avere sommato la larghezza di tutti gli altri elementi flex.
Il valore predefinito, che quindi si omette, è: flex-shrink: 1;

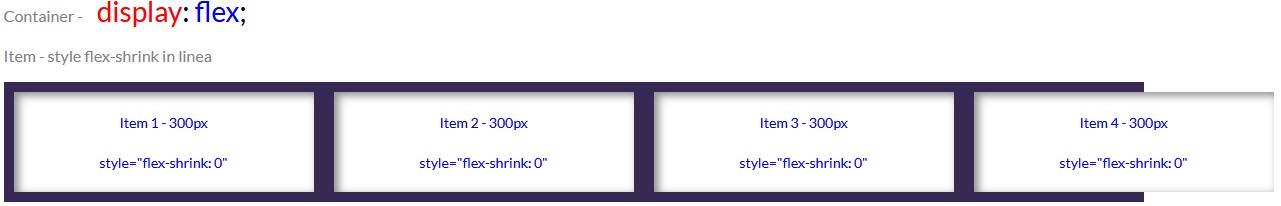
In caso contrario avremmo l'esempio sottostante con: flex-shrink: 0; .

La formula operativa è inversa da quella di Flex grow.
1 - Calcola la dimensione del container flex ( Esempio 1: 1140 px )
2 - Calcola la dimensione totale degli elementi flex interni al container ( Esempio 2 : 400+400+400+400 = 1600px )
3 - Calcola lo spazio mancante Esempio 1-2 ( 1140 - 1600 = - 460px )
4 - Somma il valore flex-shrink di ogni articolo
Item 1 flex-shrink: 1; Conteggia 1
Item 2 flex-shrink: 3; Conteggia 3
Item 3 flex-shrink: 1; Conteggia 1
Item 4 flex-shrink: 1; Conteggia 1
5 - Totale valori flex-shrink = 6
6 - Divide con questo totale lo spazio mancante ( punto 3 ) = 460:6 = 76,667px
7 -Sottrae questi 76,667px agli elementi interni moltiplicato per il valore flex-shrink loro assegnato
Item 1 flex-shrink: 1; Sottrae 76,667 Totale finale 323,333px
Item 2 flex-shrink: 3; Sottrae 230 Totale finale 170px
Item 3 flex-shrink: 1; Sottrae 76,667 Totale finale 323,333px
Item 4 flex-shrink: 1; Sottrae 76,667 Totale finale 323,333px
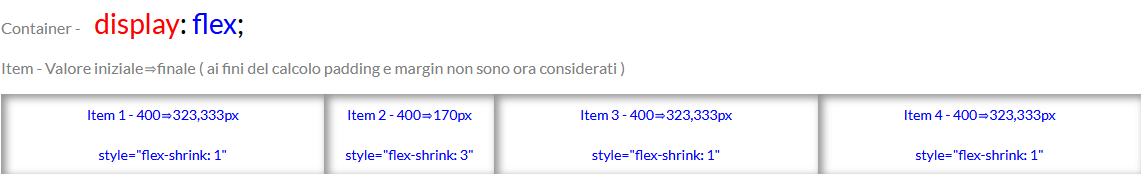
Esempio

Flex basis
Larghezza degli elementi
Questa proprietà imposta la dimensione iniziale di un elemento flex, se non diversamente impostato con flex-grow oppure flex-shrink.
La proprietà flex-basis è praticamente un'altra forma di
widht per definire la larghezza dell'elemento. Il browser se non trova
flex-basis prenderà il valore widht.
Principali valori che Flex basis puo avere per definire la larghezza:
- numero: definisce la larghezza in px, em od anche in percentuale
flex-basis: 600px;
flex-basis: 50%;
flex-basis: 0;
- auto: prende la larghezza definita con widht
flex-basis: auto;
- content: adegua la larghezza al contenuto
flex-basis: content;
Nella pratica si lascia il valore che container flex assegna a tale proprietà come predefinito, cioè
auto.
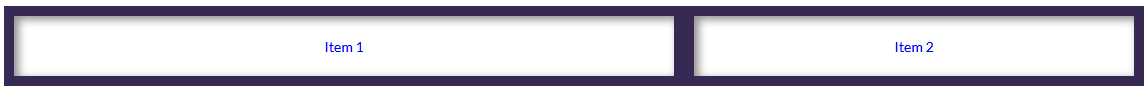
Esempi
Item 1 widht: 400px;
flex-basis: 600px;
Item 2
widht: 400px;

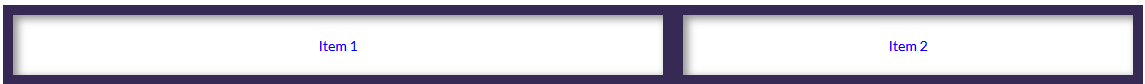
L'esempio sopra lascia dello spazio vuoto perchè il container è più grande (1140 px). Per ovviare a questo problema possiamo usare le percentuali
Item 1 widht: 400px;
flex-basis: 60%;
Item 2
widht: 40%;

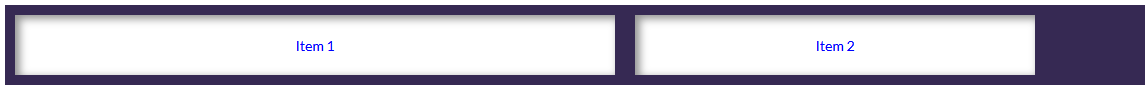
Oppure inserire flex-grow con valori uguali
Item 1
widht: 400px;
flex-basis: 600px;
flex-grow: 1;
Item 2
widht: 400px;
flex-grow: 1;

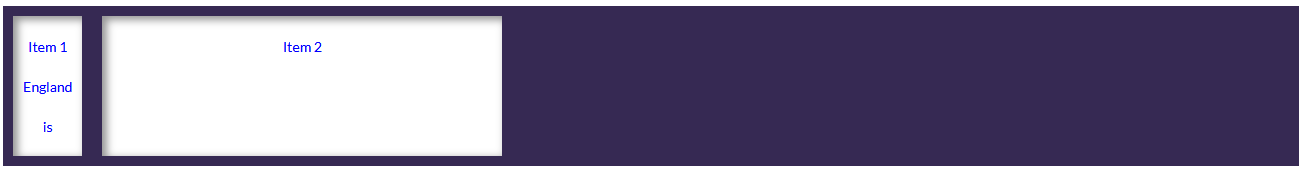
Item 1 widht: 400px;
flex-basis: 0; ( si adegua alla parola più grande del contenuto )
Item 2
widht: 40%;

Item 1 widht: 400px;
flex-basis: content; ( si adegua al contenuto )
Item 2
widht: 40%;

Flex order
Ordine degli elementi
L'impostazione predefinita è: order: 0;
L'ordine degli elementi segue la scrittura del codice.
E' possibile ridefinire, ove occorra, l'ordine degli elementi flex con questa proprietà dando un valore negativo
Esempio
Item 3 - order: -1;


