Il modulo flexbox consente di creare layout moderni e responsive.
Si basa su un elemento padre (contenitore flex) che racchiude tutti gli elementi figlio (elementi flex).
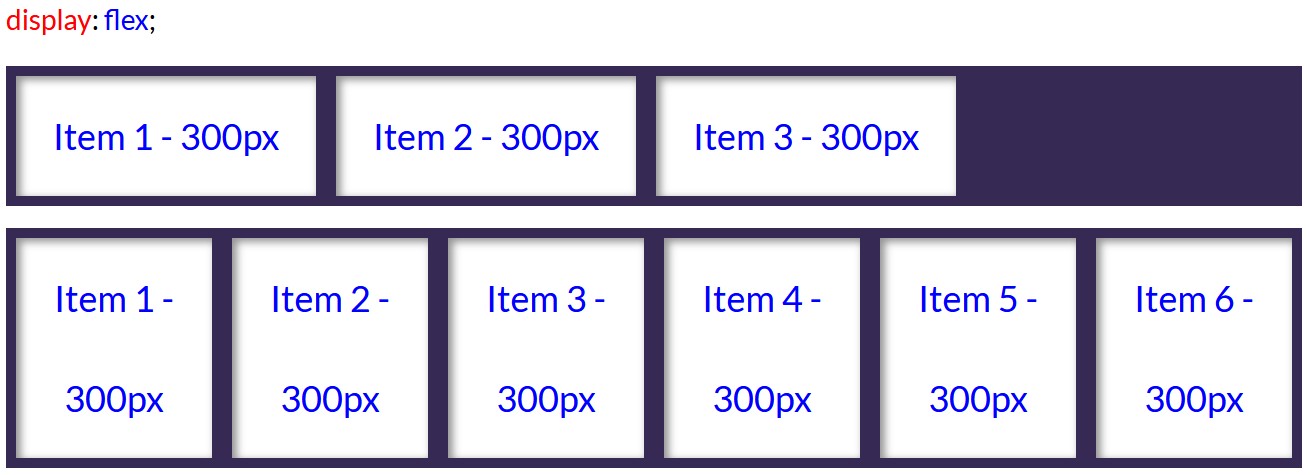
Display flex
HTML di esempio con due diversi container
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: grey;
}
.flex-item {
background-color: white;
width: 300px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 36px;
}
</ style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Item 1 - 300px</div>
<div class="flex-item">Item 2 - 300px</div>
<div class="flex-item">Item 3 - 300px</div>
</div>
<div class="flex-container">
<div class="flex-item">Item 1 - 300px</div>
<div class="flex-item">Item 2 - 300px</div>
<div class="flex-item">Item 3 - 300px</div>
<div class="flex-item">Item 4 - 300px</div>
<div class="flex-item">Item 5 - 300px</div>
<div class="flex-item">Item 6 - 300px</div>
</div>
</body>
</html>Come si nota nell'esempio gli elementi flex figli vengono compressi se la loro quantità x larghezza è superiore al container Flex
Esempio

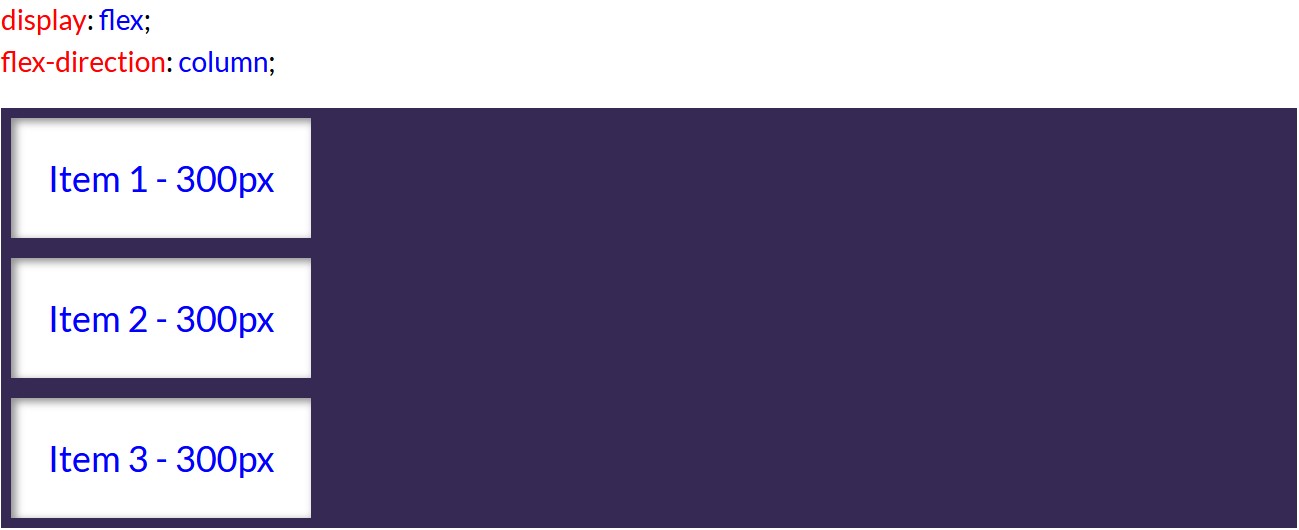
Flex direction
I valori che possiamo associare sono:
flex-direction: row; ( Valore predefinito - si può omettere )
flex-direction: row-reverse; ( Inverte l'ordine dei div in orizzontale )
flex-direction: column;
flex-direction: column-reverse; ( Inverte l'ordine dei div in verticale )
Gli esempi di cui sopra quindi hanno come predefinito flex-direction:row;
Esempi


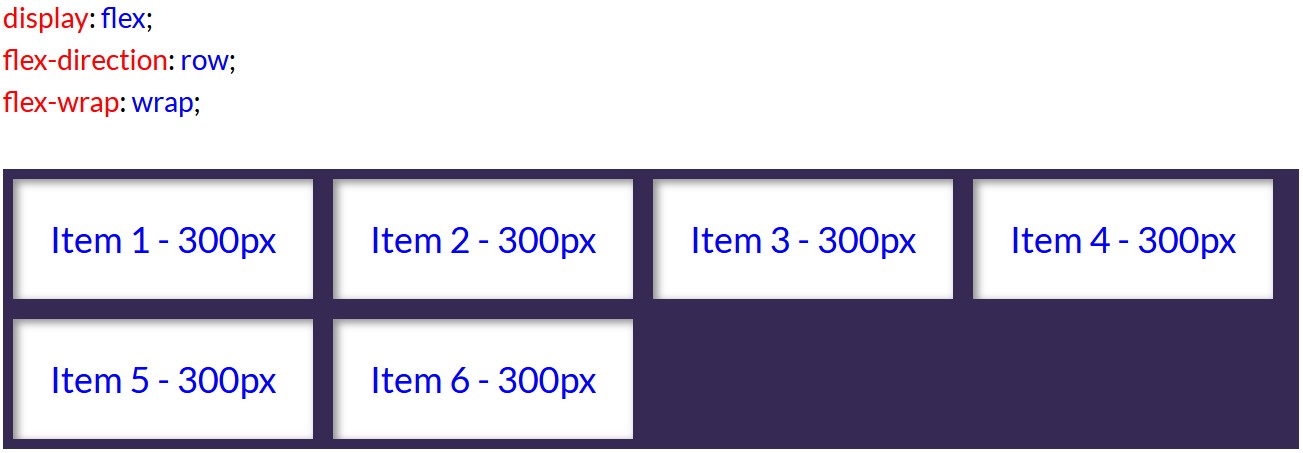
Flex wrap
Con questa proprietà possiamo estendere il contenuto del flex-container su più righe, lasciando inalterata la larghezza dei div.
flex-wrap: nowrap; ( Valore predefinito - si può omettere )
flex-wrap: wrap;
flex-wrap: wrap-reverse;( Inverte l'ordine dei div - vedi column-reverse )
Esempio

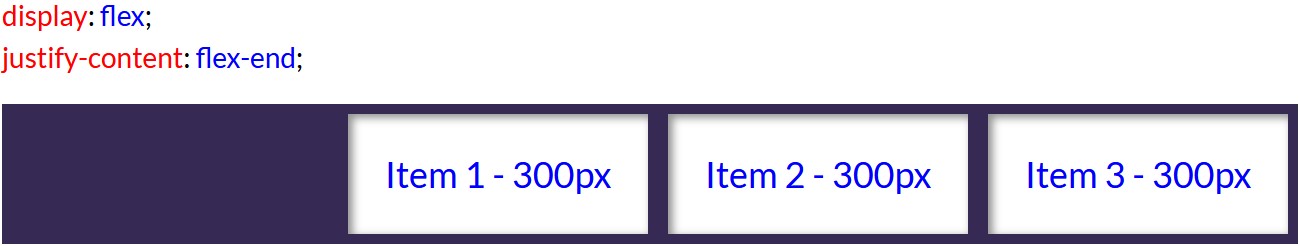
Justify content
Possiamo distribuire gli elementi interni al container flex con diverse modalità di allineamento e di spaziatura
justify-content: flex-start; ( Allinea i div partendo da sinistra. Valore predefinito - si può omettere )
justify-content: flex-end; ( Allinea i div partendo da destra )
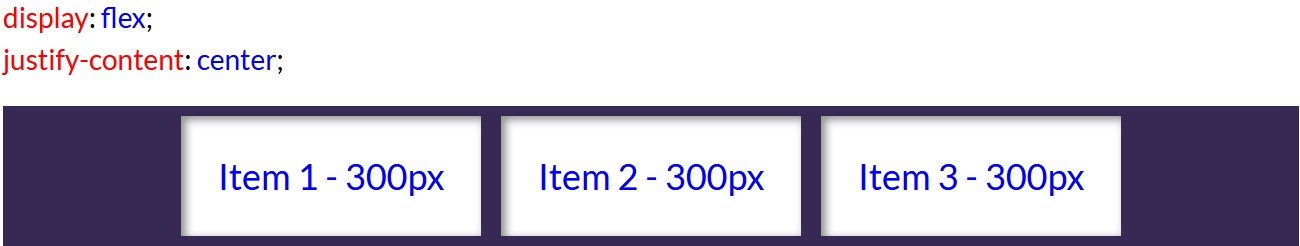
justify-content: center; ( Allinea i div al centro )
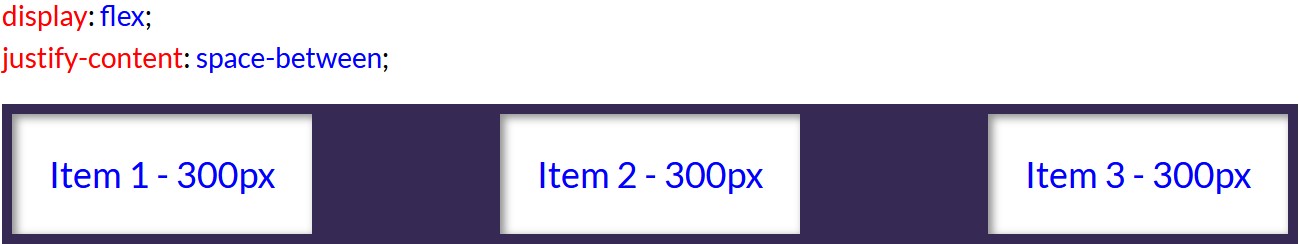
justify-content: space-between; ( Distribuisce lo spazio vuoto tra i div )
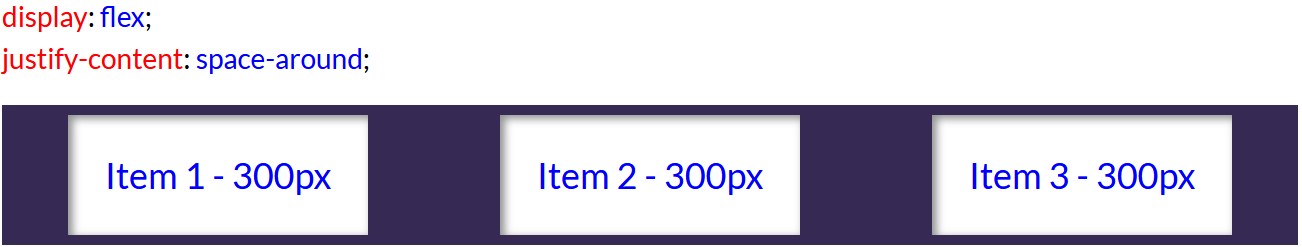
justify-content: space-around; ( Effettua un padding tra i div con lo spazio vuoto )
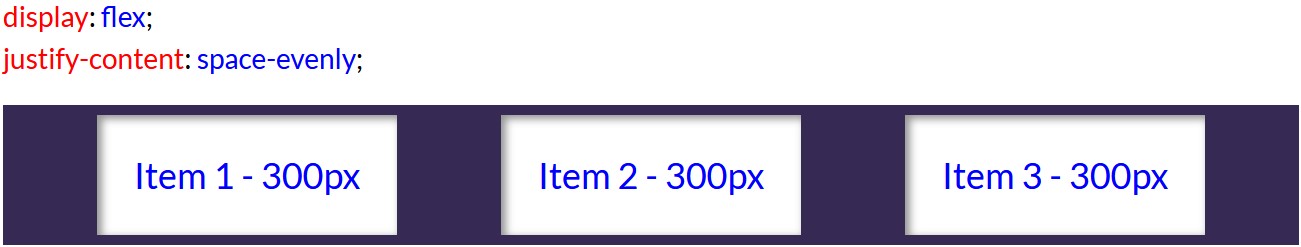
justify-content: space-evenly; ( Distribuisce uguale spazio tra i div )
Esempi





Flex flow
La proprietà flex-flow è una scorciatoia per le proprietà flex-direction e flex-wrap, che possono essere indicate semplicemente con:

